Le défi de la version mobile
Adapter son site aux usages de utilisateurs
La part de trafic sur mobile est croissante d’année en année. Rappellons-le, les internautes sont aujourd’hui de plus en plus connectés par divers appareils et effectuent plusieurs recherches avant d’effectuer un achat ou une demande de contact.
Malheureusement, les annonceurs rechignent souvent à effectuer des modifications sur leur site mobile pour le rendre plus efficace. On se contente trop souvent d’un site responsive et d’une page panier accessible. Cependant, en termes de taux de conversion entre mobile, tablette et pc, on analyse vite la différence. Si un chemin est trop compliqué vers la conversion, on en perd forcément sur mobile et c’est bien dommage car c’est l’une des clés du parcours d’achat de certains internautes. Ils sont freinés par plusieurs facteurs.
*Etude Google « Mobile Friendly » 2018
Les freins à l’achat sur mobile
Une ergonomie adaptée et optimisée
La méthode la plus courament utilisée par les annonceurs pour rendre disponible sur mobile est de simplement faire une adapatation en responsive design et de s’en tenir à cela. Malheureusement, l’expérience utilisateur ainsi proposée n’est pas très concluante pour les utilisateurs et les limites des possibilités via cette solution technique sont souvent atteintes rapidement.
Pour adapter votre site au mobile il faut aller plus loin notamment en pensant à :
- Permettre une navigation plus facile et fluide entre les onglets
- Permettre dans un site e-commerce de facilement tier les produits (le défilement interminable de produits étant lassant sur mobile)
- Agrandir les call to action et être logique sur leur emplacement en fonction des usages des utilisateurs et des informations qu’ils vont chercher via mobile
Ainsi pour adapter l’ergonomie de votre site, on ne peut que conseiller de bien cerner les besoins des utilisateurs sur ce device. Quelles informations vont-ils venir chercher ? Comment les convertir plus facilement et utiliser le mobile pour les convaincre dans leur achat ?

Optimiser le taux de conversion
Les principaux facteurs d’abandon
*Enquête Comscor 2015
Pour optimiser le parcours d’achat sur mobile, il faut donc prendre en compte les freins des utilisateurs et « penser smartphone » avec ces contraintes en termes de taille des éléments, de pointage et du tactile.
De manière générale, toutes les étapes qui vont nécessiter de la saisie ou du pointage doivent être adaptées et surtout simplifiées et fluides. Si possible même, on peut supprimer des étapes ou des filtres pour une navigation plus simple.
Le vieil adage qui dit donc qu’un site doit être « accessible, disponible et fiable » n’a pas perdu de sa couleur avec le développement du mobile.
Les modules de paiement
Quand et où les mobinautes font-ils leurs achats ?
Il suffit parfois de se poser une première question, où sont les mobinautes physiquement s’ils cherchent à effectuer leurs achats sur mobile et pas sur un ordinateur ? Dans les transports en commum, en attendant son tour au cabinet médical ou simplement dans la rue, c’est là où l’étape de procéder au paiement est un réel frein et va mettre des batons dans les roues. En effet, cela pose souci d’une part pour la peur des mobinautes à fournir leurs données bancaires via mobile mais d’autre part avec l’ergonomie mal adaptée des modules de paiement.
Même en 2018, les outils de paiement lignes sont encore fastidieux d’utilisations sur mobile, même si de nouvelles solutions existent bien notamment avec le paiement type Apple pay ou Paylib. Mais certaines solutions de paiement « mobile first » manquent de notoriété et n’inspirent donc pas la confiance des mobinautes.
On pense donc dans cette étape à rassurer un maximum les mobinautes : site sécurisé, logos bancaires connus et enfin, proposez plusieurs modes de paiement sécurisés : carte bancaire, paypal, amex.
Penser « mobile first »
Conclusion sur l’ergonomie mobile orientée conversion
Google ne se cache plus pour dire qu’il prend également en compte les facilités d’accès un site sur mobile dans ses algorithmes. Il incite donc les annonceurs à mettre en place des modifications en ce sens pour rendre le site plus adapté à ces usages.
Mais cela est d’autant plus important qu’étudier ces critères peut aussi vous permettre de gagner en taux de conversion sur ce support et donc de réaliser quelques conversions supplémentaires. Vous pouvez d’ailleurs tester la vitesse de chargement de votre site mobile sur cet outil en ligne
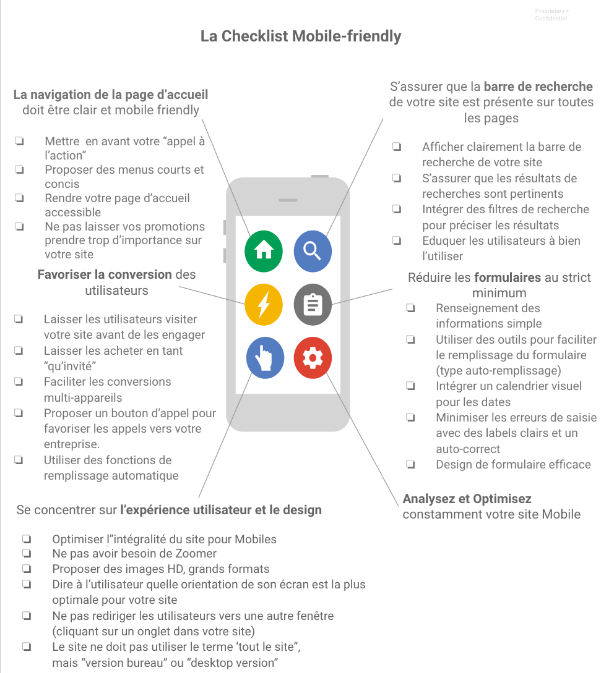
Voici donc un résumé des adapatations à prévoir et recommandés par Google pour votre site mobile :

*Etude Google « Mobile Friendly » 2018